我有一个序列号列,我需要按 Ag Grid(用于 React)中的最后几位数字进行排序:
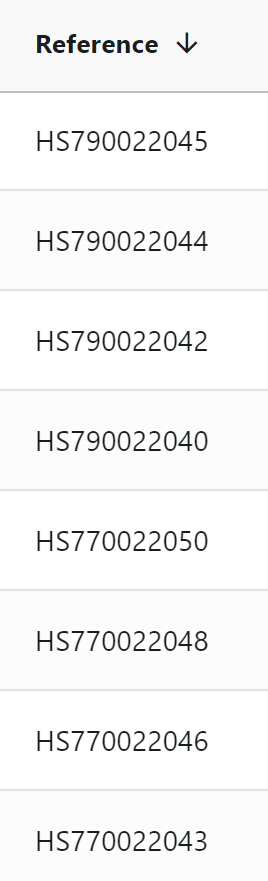
这是默认排序的示例:

而不是:
HS790022045
HS790022044
HS790022042
HS790022040
HS770022050
HS770022048
HS770022046
HS770022043
我倒要看看:
HS770022050
HS770022048
HS770022046
HS790022045
HS790022044
HS770022043
HS790022042
HS790022040
这些是序列号,所以“前缀”是型号,然后它们是型号年份 22,最后 3 位数字是应该按顺序排序的数字。
我认为有一种方法可以在列状态级别执行此操作:
const SORT_MODEL = [
{
colId: 'RequiredDate',
sort: 'desc',
sortIndex: 0,
},
{
colId: 'Reference',
sort: 'desc',
sortIndex: 1,
},
]
gridColumnApi.applyColumnState({
state: SORT_MODEL,
defaultState: { sort: null },
})
或者可能在使用比较器的列定义级别,但我不确定如何......
{
field: 'Reference',
headerName: 'Reference',
comparator: ????????
},
在 SQL 中,我可以使用这样的东西来完成这个:
ORDER BY RIGHT(Reference,3) DESC
可能是我想不到的简单事情?
uj5u.com热心网友回复:
您应该使用带有自定义比较器功能的列比较器,如下所示:
const comparator = (curr, next) => {
const currVal = parseInt(curr.slice(-3), 10);
const nextVal = parseInt(next.slice(-3), 10);
if (currVal === nextVal) { return 0; }
return currVal < nextVal ? -1 : 1;
}
const columnDefs = [
{ field: 'reference', comparator }
];
在此处查看作业示例:https : //plnkr.co/edit/QrpqjZFS8k4t6hO7













0 评论