目录
- 一、getComputedStyle()
- 1、getComputedStyle()是window的方法,可以获取元素当前的样式
- 2、两个自变量
- 3、代码实体
- 4、浏览器效果
- 二、定义一个方法获取元素信息
- 1、代码实体
- 2、浏览器显示
- 三、clientWidth和clientHeight
- 1、这两个元素是获取元素的宽度和高度,不带px
- 2、这两个元素是只读的,不可修改
- 3、代码实体
- 4、浏览器展示
- 四、offsetWidth和offsetHeight
- 1、获取元素的整个的宽度和高度,包括内容区、内边距和边框
- 2、代码实体
- 3、浏览器展示
- 五、offsetParent
- 1、获取当前元素的父元素
- 2、代码实体
- 3、浏览器展示
- 六、offsetLeft和offsetTop
- 1、offsetLeft
- 2、offsetTop
- 七、scrollWidth和scrollHeight
- 1、scrollWidth
- 2、scrollHeight
- 八、scrollLeft和scrollTop
- 1、scrollLeft
- 2、scrollTop
- 九、 事件的冒泡
- 1、 事件的冒泡指的是事件的向上传递,当后代元素的事件被触发时,其父元素的相同事件也会被触发,
- 2、可以通过设定,取消事件的冒泡
- 3、代码实体
- 4、浏览器展示
- 十、新星计划
一、getComputedStyle()
1、getComputedStyle()是window的方法,可以获取元素当前的样式
2、两个自变量
- 要获取样式的元素
- 可以传递一个伪元素,一般都传null
该方法会回传一个物件,物件中封装了当前元素对应的样式,可以通过物件样式名来读取样式,如果获取的样式没有设定,则会获取到真实的值,而不是默认值,
3、代码实体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
var obj = getComputedStyle(box1,null);
alert(getComputedStyle(box1,null).width);
};
};
</script>
</head>
<body>
<button id="btn01">戳我一下</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
4、浏览器效果

备注:IE无效
二、定义一个方法获取元素信息
1、代码实体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
// 定义一个函式,用来获取指定元素的当前的样式
var ret = getBoxStyle(box1,"width");
alert(ret);
};
};
/*
* 自变量:
* obj 要获取样式的元素
* name 要获取的样式名
*/
function getBoxStyle(obj , name){
if(window.getComputedStyle){
//谷歌/edge浏览器,具有getComputedStyle()方法
return getComputedStyle(obj , null)[name];
}else{
//IE没有getComputedStyle()方法,下面为IE8的方式
return obj.currentStyle[name];
}
}
</script>
</head>
<body>
<button id="btn01">戳我一下</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
2、浏览器显示

三、clientWidth和clientHeight
1、这两个元素是获取元素的宽度和高度,不带px
2、这两个元素是只读的,不可修改
3、代码实体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 150px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
alert(box1.clientWidth);
alert(box1.clientHeight);
};
};
</script>
</head>
<body id="body">
<button id="btn01">亲我一下</button>
<div id="box1"></div>
</body>
</html>
4、浏览器展示

四、offsetWidth和offsetHeight
1、获取元素的整个的宽度和高度,包括内容区、内边距和边框
2、代码实体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
padding: 10px;
border: 10px solid yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
/*
* offsetWidth
* offsetHeight
* - 获取元素的整个的宽度和高度,包括内容区、内边距和边框
*/
alert(box1.offsetWidth);
};
};
</script>
</head>
<body id="body">
<button id="btn01">亲我一下</button>
<br /><br />
<div id="box1"></div>
</body>
</html>
3、浏览器展示

五、offsetParent
1、获取当前元素的父元素
2、代码实体
var op = box1.offsetParent;
alert(op.id);
3、浏览器展示

六、offsetLeft和offsetTop
1、offsetLeft
当前元素相对于其定位父元素的水平偏移量
2、offsetTop
当前元素相对于其定位父元素的垂直偏移量
七、scrollWidth和scrollHeight
1、scrollWidth
可以获取元素整个滚动区域的宽度
2、scrollHeight
可以获取元素整个滚动区域的高度
八、scrollLeft和scrollTop
1、scrollLeft
获取水平滚动条滚动的距离
2、scrollTop
获取垂直滚动条滚动的距离
当满足scrollHeight - scrollTop == clientHeight,说明垂直滚动条滚动到底了,
当满足scrollWidth - scrollLeft == clientWidth,说明水平滚动条滚动到底了,
九、 事件的冒泡
1、 事件的冒泡指的是事件的向上传递,当后代元素的事件被触发时,其父元素的相同事件也会被触发,
2、可以通过设定,取消事件的冒泡
3、代码实体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#nz{
width: 200px;
height: 100px;
background-color: rgb(205, 112, 50);
}
#yy{
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
//为云韵系结一个单击回应函式
var yy = document.getElementById("yy");
yy.onclick = function(event){
event = event || window.event;
alert("我是云韵");
//取消冒泡
//可以将事件物件的cancelBubble设定为true,即可取消冒泡
//event.cancelBubble = true;
};
//为哪咤系结一个单击回应函式
var nz = document.getElementById("nz");
nz.onclick = function(event){
event = event || window.event;
alert("我是哪咤");
event.cancelBubble = true;
};
//为body系结一个单击回应函式
document.body.onclick = function(){
alert("我是body的单击回应函式");
};
};
</script>
</head>
<body>
<div id="nz">
我是哪咤
<span id="yy">我是云韵</span>
</div>
</body>
</html>
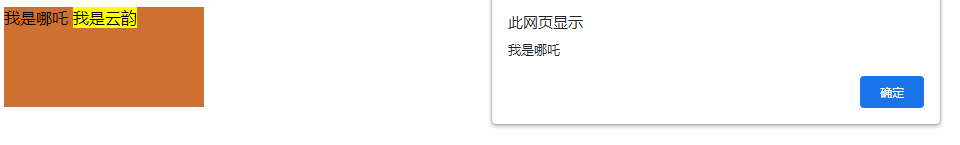
4、浏览器展示


十、新星计划
对参与「新星计划」的博文,官方不会给予流量扶持,需要学员借助导师的指导,凭借自然流量登上热榜和推荐流;
每位学员每周需保证更新不少于2篇的原创文章,如果当周少于2篇文章则失去参赛资格;
学员在报名时请务必准确选择【赛道入口】,赛道一经选定不可修改;
在培训期间,每位导师需要组织不少于2次的培训,围绕文章创作、直播演绎、内容设计、上榜规则解读等进行;
活动结束后由社区博主进行评选,将根据博文进入热榜的次数、进入推荐流的次数、增粉资料、综合博文资料等指标进行评选,每个社区评选10位优胜者(10*3),获得专属奖品,
这里是“新星计划·第二季”【Java】赛道的报名入口!
1、Java从入门到项目实战
2、SQL从入门到精通
3、手把手教你学Linux
4、Python从入门到项目实战


标签:
发表评论
您的电子邮件地址不会被公开。 必填的字段已做标记 *












0 评论