我有一个用 Go 撰写的后端,托管在 Heroku 上,我们称之为https://foo.herokuapp.com. 我有一个托管在不同域上的前端,我们称之为https://ui.example.com. 后端 API 有一个端点/api/user/login,它以 cookie 的形式发回 JSON Web Token,如下所示:
http.SetCookie(w, &http.Cookie{
Name: "token",
Value: token, // the JWT
HttpOnly: false, // for testing, set to true later once I fix this
MaxAge: int(time.Hour * 24 * 3),
Expires: time.Now().UTC().Add(time.Hour * 24 * 3),
Path: "/",
Secure: true,
SameSite: http.SameSiteNoneMode,
})
这些是我在服务器上的 CORS 设定。
crossOrigin := cors.New(cors.Options{
AllowedOrigins: []string{allowedOrigin},
AllowCredentials: true,
AllowedMethods: []string{http.MethodGet, http.MethodPost, http.MethodPut},
})
前端向后端发出请求,如下所示。
const endpoint = "/api/user/login/"
fetch(host endpoint, {
method: "POST",
credentials: 'include',
body: JSON.stringify({
email,
password
})
}).then((response) => console.log(response))
.catch((err) => console.log(err));
问题:
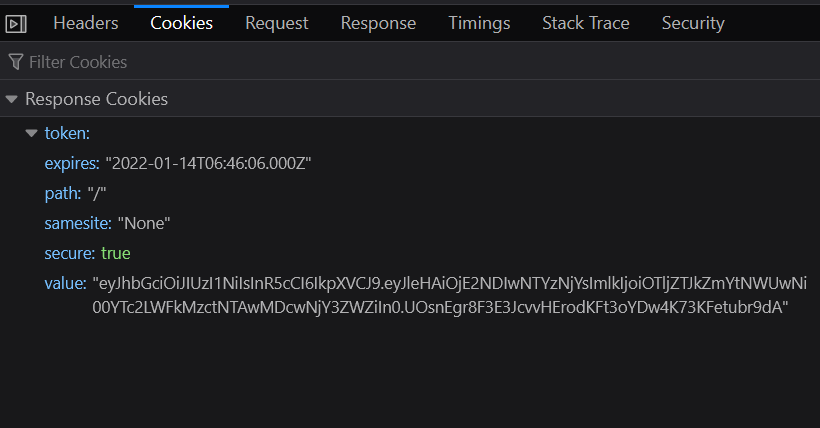
现在这个 cookie 实际上在我的浏览器的网络选项卡中可见。

但是 cookie 不存在于应用程序选项卡(或存在 cookie 的 Firefox 中的存盘选项卡)中。浏览器没有保存 cookie,这导致后续请求失败,因为 cookie 中的令牌在处理实际请求之前已经过验证和解码。
在另一个相关的执行绪中,我知道 Heroku 在到达我的应用程序之前终止了 SSL。并且,因此无法为非 SSL 流量设定安全 cookie。那里的解决方案建议信任X-Forwarded-For. 我使用https://github.com/gorilla/handlers包启用了它,如下所示。
// srv is my actual handler
// crossOrigin is the CORS middleware
// finally wrapped by ProxyHeaders middleware
handlers.ProxyHeaders(crossOrigin.Handler(srv))
然而这是行不通的。
我读了很多执行绪/博客。到目前为止没有任何效果。我究竟做错了什么?
uj5u.com热心网友回复:
Cookies 由浏览器为首先设定 cookie 的域保存。只是因为您在“应用程序”选项卡中看不到 cookie,并不意味着 cookie 没有保存。
如果您的前端https://ui.example.com对 XHR 进行了呼叫https://foo.herokuapp.com并且该呼叫回传了一个Set-Cookie标头,则浏览器将该 cookie 保存在foo.herokuapp.com域下。您不会在ui.example.com“应用程序”选项卡中看到它。尽管如此,当您再次呼叫 XHR 时foo.herokuapp.com,浏览器将发送您之前设定的 cookie。
您可以进行此实验:登录后,打开一个新选项卡并导航到https://foo.herokuapp.com. 现在打开应用程序选项卡,您应该会在那里看到您的 cookie。
也就是说,请记住浏览器会将这些 cookie 视为 3rd 方 cookie,并且浏览器供应商最终将放弃对 3rd 方 cookie 的支持。最终,您应该确保您的前端和后端服务来自同一个父域。
至于另一个问题 - Heroku 在其网关和您的应用程序之间终止 SSL 不是问题。securecookie 上的标志是浏览器的信息 - 浏览器不会通过非 SSL 连接接受或发送带有此标志的 cookie。您的浏览器和 heroku 服务器之间的连接是 SSL,因此 cookie 将被接受/发送。在您的后端,cookie 只是 HTTP 标头,后端并不真正关心 cookie 的标志或连接型别。







0 评论